
If you have a large volume of submissions though, you might prefer integrating the form with 3 rd -party software your team uses. You can choose among built-in integrations or connect hundreds of apps via Zapier. Then follow the prompt to activate the form and copy its embedding code.
From there, you can embed the form wherever you want on your website. Here are the step-by-step instructions:. If you want to go the extra mile, we recommend setting a follow-up automation and sending an email to those who fill out the form.
You can use follow-ups to confirm form submission, explain what happens next, and share helpful information. Before closing the editor, send a test email to yourself and open it from your desktop and mobile devices, to make sure it looks good on both.
Then save the email and close the follow-up automation settings screen. Add a beautiful contact form to your website today.
Plenty of stylish templates. Colin Newcomer is a freelance writer with a background in SEO and affiliate marketing.
He helps clients grow their web visibility by writing primarily about WordPress and digital marketing. You're reading Getsitecontrol blog where marketing experts share proven tactics to grow your online business. This article is a part of Customer engagement section. Have you ever wondered how much effort your customers put into doing business with you?
How long does it take them to find the right page on your website, to place an order, or to resolve a technical issue? Aimed to gauge the ease of customer interaction, it helps you identify bottlenecks in your business growth.
Online feedback forms help you do just that. We also believe that to be able to constantly improve our product, we need to be using it ourselves. Automations Set up automated workflows and let them work while you sleep.
Contacts Get your contact list organized and build audience segments. Broadcasts Send promotional emails about new products, sales, and events. Shopify App Install Getsitecontrol app for Shopify and grow your store faster.
Resources Blog Fresh ideas and actionable guides to help you grow your online business. Help center Questions about Getsitecontrol? Use cases Find out how to use widgets, with detailed tutorials and examples.
Community Stay in the loop and access new templates in our Slack community. Colin Newcomer Jan 29, — 11 min read. Join 5K subscribers. Design your contact form with queries in mind Many businesses use a single contact form to receive various types of messages.
For example: Sales inquiries Customer support General queries Callback requests Feedback Etc. There are two basic approaches to handling this scenario: Dropdown menu.
Create a simple, generic form with a dropdown list of query types to let visitors indicate what their message is about. The form fields will remain the same regardless of the query, but it will make it easier for you to sort through incoming messages. Skip logic. Create a multistep form that will guide visitors to the corresponding form page, pre-designed for the type of query they selected:.
Create a contact form right now Add a beautiful contact form to your website. Limit form length for more conversions but don't sacrifice quality Data suggests that longer contact forms lead to fewer submissions.
The conversion rate steadily drops until eight form fields, before flattening out: Source On a more anecdotal note, Marketo tested three forms with similar results: 5 fields — Overall, a good rule of thumb is to eliminate all unnecessary fields. To get an idea, look at the Payments volume field below: 5.
Experiment with different formats When most people think of a contact form, they picture the same basic embedded form that you see on most websites.
Tell people the next steps and set expectations Your contact form design does not end with the Submit button! For example… Do you respond to all inquiries or only some? How long will it take you to respond?
Will you respond via email or another method? Eight great contact form examples from real websites Now that you know the best practices, let's take a look at some real-world contact form designs to inspire your own.
Beyond that, there are some other nice design choices, including: Social proof — those logos on the side add social proof by displaying all the successful businesses that use Stripe. Public Goods At first glance, Public Goods uses a simple, minimalist contact form design.
Getsitecontrol Here at Getsitecontrol , we handle our contact form design a little differently. This is really convenient for people because they can: Access our contact form from any page on the site Send a message without interrupting whatever else they were doing like reading this blog post!
Overall, the Getsitecontrol contact form is simple and easy to fill out. Kinsta lists the five most popular contact requests: Pricing or plans Features or technical information Request a migration or any related question Guest post, sponsored post, or backlink request Anything else When users select their goal, Kinsta either displays a personalized contact form or a message.
Choice Screening Choice Screening has a long contact form. Neil Patel Neil Patel runs one of the most popular digital marketing websites in the world, so you can be fairly sure he gets a lot of contact form submissions. This one is simple — but sometimes simple is all you need in your contact form design.
Focus Lab Ok, this one is fun, whimsical, and definitely won't work for every business. CAMICB CAMICB , short for Community Association Managers International Certification Board, offers certification for community associations in the USA. This makes submitting an inquiry about as frictionless as possible.
And to make things even easier, CAMICB also displays a slide-up contact form that users can access in its footer: How to create your own contact form After browsing through those eight contact form examples, you've probably got a bunch of ideas, and you are wondering how you can apply these principles to the design of your own contact form.
Here is how 👇 Step 1. Select a template Open the template gallery on the Getsitecontrol website and pick a form. An inline form is embedded into a webpage, and you can choose to display it sitewide or on selected pages only: Click on the template and add it to the dashboard.
Worry not: no commitment or credit card is required until the end of the 7-day trial period. Step 2. Adjust text and design Once you have the form opened in editing mode, you can change the default title, description, and field names.
You can also remove unnecessary fields or add new fields, dropdown menus, radio buttons, checkboxes, and microcopy: On the second page, you can add a brief text to confirm the form submission and place helpful links, such as your social media handles, new collections, or relevant blog posts.
Feel free to upload an image from your computer or select something from the built-in stock gallery: To see how your contact form will look on mobile devices, switch to the mobile preview mode. Note that you can remove the image from the mobile version of your form and fine-tune sizing: At this point, your contact form design and content are ready.
Step 3. Set up submission notifications You can receive real-time notifications about new form submissions via email. To set this up, simply add your email address in the Notifications section and type the subject line: If you have a large volume of submissions though, you might prefer integrating the form with 3 rd -party software your team uses.
Now, off to the last step! Here are the step-by-step instructions: for WordPress websites , for Shopify 2. Your contact form will go live as soon as you complete these steps.
Step 5. Create a follow-up email automation recommended If you want to go the extra mile, we recommend setting a follow-up automation and sending an email to those who fill out the form.
To create a follow-up email, select Follow-up on the form card: On the next screen, add a new action and select Send email : Proceed to create a follow-up email from scratch and type your message: Before closing the editor, send a test email to yourself and open it from your desktop and mobile devices, to make sure it looks good on both.
Try Getsitecontrol for free Add a beautiful contact form to your website today. Get the print version Download a PDF version of our blog post for easier offline reading and sharing with coworkers.
Download PDF. Popup all you want Email forms, promos, coupons, surveys, bounce-stoppers. Customer engagement. Artem Tiulnikov May 7, — 6 min read. Ivan Kreimer Jul 10, — 7 min read. Giorgia Mangoni Jun 27, — 9 min read.
Subscribe to get updates Get beginner-friendly tips for growing your online business. Yeti sells coolers and drinkware built for the great outdoors, and its Contact Us page maintains the cool, outdoorsy brand.
I especially like the clever tagline encouraging visitors to reach out "While we're good with smoke signals, there are simpler ways for us to get in touch and answer your questions. The beautiful image of a hiker in the mountains with a Yeti cooler is juxtaposed with a clean white background to make the contact information and CTAs clear for site visitors.
And the link to Yeti 's knowledge base helps them quickly and easily find answers if they don't want to wait around. Zendesk is a cloud-based customer service software that focuses on engagement.
Over million people worldwide use Zendesk's customer service departments and help desks as its chosen form of support. Everything on the Zendesk website is minimalist, clean, and color-coordinated. The aesthetic carries over to its simplistic and effective contact page.
When it comes to web forms , businesses that keep them as straightforward as possible experience higher conversions , and that is the reason Zendesk is on our list.
The other CTA, "Go to the help center" leads customers to a knowledge base and community of other customers who can answer questions they have. At the bottom of the Contact Us page, there is an area where visitors can browse through Zendesk product support options and review Zendesk office locations.
It's clear that the company took the time to build this page with its buyer personas in mind. It considered what users might be looking for on the contact page and added those items as additional resources.
Moz, a Seattle-based SEO software company, features a bold and clear CTA on its Contact Us page. This leads visitors to a more detailed 'Help Hub,' where they can find the help they need for specific software or services Moz offers. With offerings as vast and multi-faceted as those of Moz, it's a brilliant idea not to overwhelm someone who needs help right off the bat.
Instead, Moz provides the need-to-know contact information on its main Contact Us page, with additional, more detailed resources available once they click 'Contact the Help Team. Happy Cork is a New York-based company that delivers beer, wine, and spirits to local neighborhoods in the city.
While New York may never sleep, Happy Cork certainly does as it lists its hours of operation clearly on its Contact Us page. Its schedule is split into two tables, Store Hours and Delivery Hours, which inform customers when and how they can purchase from Happy Cork.
At the top of the page, there's an interactive map that shows visitors where Happy Cork delivers to. You can filter by each neighborhood and easily decipher whether or not your location is within the company's delivery range.
This saves customers from putting together an order online only to have to cancel because Happy Cork can't deliver to them. Accenture offers professional services all around the globe in countries, to be exact , so suffice it to say, there are probably hundreds of different phone numbers and emails people could reach out to for help.
This multinational corporation has figured out how to present a lot of information compactly on its Contact Us page — with expandable sections visitors can click into to get the information they need. The Contact Us page is actually chock-full of helpful contact information for any request under the sun, but by organizing it compactly, Accenture prevents too much confusion while still giving the information needed.
Scribd is a fully-fledged digital library that allows readers to enjoy a plethora of books, audiobooks, news articles, magazines, and more right from their browser.
Similar to the rest of Scribd's website, its Contact Us page is engaging and unique. The top of the page includes the location of its company headquarters on Google Maps. It also clearly states its address and provides website visitors with links to its social media profiles.
Below this is an interactive and engaging map of organized buttons where users can select the resource they need, chat with customer service, or send an email address to customer service based on their issue.
Scribd ensures that its website visitors can get the help they need right on the contact page, saving time for both visitors and Scribd. Not only that, but the contact form design is fun and unique. The VIA Agency, based in Portland, Maine, uses its website to showcase its slick interactive web work for various big-name clients.
So it's no surprise that its Contact Us page features similarly high-tech web features, including parallax scrolling and generally appealing imagery. The Contact Us page shows visitors what to expect when they work with VIA. It's gorgeous, clear, and provides visitors with the names and contact information of people they can reach out to directly as a bonus.
Foundation Inc Co. is a content marketing agency that doubles its Contact Us page as a sales page. The page design is simple and on par with the rest of the website.
Most companies ask visitors only for their names, email, and message. But Foundation Inc Co. Enterprise software company Atlassian offers a ton of different products for large companies to use to stay organized.
But despite that, its Contact Us page is exceptionally well-organized and clear, so visitors can quickly sort through its website to find the help they need.
It's clear that the headshots aren't stock photos. They're the real, friendly faces behind the emails and phone calls who are available to help.
There's also the opportunity to submit feedback to Atlassian's founders front-and-center on the page. Each of these elements shows a commitment to transparency and an openness to criticism that's refreshing — in addition to sharing a wide variety of help documents, FAQs, and ways to contact the company.
Burger King understands its customers might want to contact them for different reasons. And that is why its Contact Us page seeks to address various complaints. Plus, the store locator helps customers find the nearest Burger King restaurants.
do sells whimsical and creative planners, notebooks, and other accessories, and its entire website reflects its brand style with fun fonts, bright colors, and interesting animations to keep things fun. Its Contact Us page features an animation of old-fashioned, colorful phones "ringing," lots of bright pinks, clever, and casual web copy, and all of the information a visitor on this page might need.
From one page, you can get in touch with ban. do, contact customer service , and get information about returning a product. It's important for every page of your website — including the Contact Us page — to reflect the brand, and this page does a great job of keeping things fun while helping ban.
do's customers. Like many businesses out there, Achieve has several different types of people visiting its website, and what these people want to contact them about can vary widely. That's why Achieve decided to go deeper than the one-size-fits-all approach.
Instead of collecting the typical email address, name, and phone number, this company adds a few additional fields that ensures the form gets into the right hands on the backend. Below the fold is a single form that serves a few different purposes.
By selecting from several options in the first drop down box, users can tailor their contact request. Not only does this help them feel heard, but it helps the Achieve team respond to the contact forms more quickly.
Visitors have the option to type in a topic or submit a request — or, if they keep scrolling, they'll find Medium's helpfully curated list of knowledge base articles and forums to peruse.
If you're not familiar with Dollar Shave Club, it's a razor subscription service that delivers quality razors at competitive prices. This brand is trying to disrupt the market by positioning itself as a cheaper and more convenient shaving solution. To do that, it needs to educate its target audience on its service, why it's different, and how customers can sign up.
The Contact Us page accomplishes this by providing a comprehensive guide to the company's products and services. In the middle of the page sits a drop-down menu listing options including how it works, shipping and delivery, account management, products, and gifting.
This type of customer self-service creates more engagement with the visitor and can improve your site's click-through rates. Marvel is a design software company helping users build and produce digital products. The company embraces creativity and encourages customers to "design anything, anywhere.
Marvel has taken a traditionally formal page and redesigned it to match its brand image. Not only is this approach fun and eye-catching, but it's also used as a helpful tool to redirect visitors to the information they're looking for.
In the middle of the page, there are three CTAs users can choose. The first is for Sales. Here, visitors can review Marvel's plans and even make a purchase.
Support is next — where users can find answers to their questions and get help in real time. Finally, visitors can use the Press Kit option to download images of the product or company logo to share on their personal and professional channels.
Molamil made our list for two reasons: First, it's hard to forget a page filled with floating heads. Second, the copy is so genuine you'll want to trust this company with crafting your product vision. Aside from the quirky images and playful text, Molamil highlights its brand values as well.
The Contact Us page lists collaboration, exploration, and proactivity as Molamil's core company values. This lets the visitor know the business may have some fun, but it's still dedicated to fulfilling customer needs. Let's Travel Somewhere is a travel blog written by a group of contributors who travel around the world.
The goal of the blog is to "capture the essence of every country on the planet. Visitors need to easily access the page and submit their pieces to the editor. Since the editor travels, the blog's writers need multiple ways to contact her. So, she provides a pop-up form and several social media links, giving the writer multiple communication options.
She even notes that because of her frequent travel, she may be slow to respond at times. This outlines expectations for her writers, so they aren't confused if their pieces aren't published immediately. Hulu's Contact Us page is combined with its knowledge base. Users search for their solutions and then use the links at the bottom of the page to contact support.
This improves customer experience and reduces case volume for its support team. Hulu also offers a handy chatbot to guide visitors through troubleshooting steps. It starts the chat by suggesting possible questions you might have and provides links to articles that can answer them.
And, most of these options are based on popular television events occurring at the time, like in the example below:. Grammarly is a software reviewing written documents for grammar and spelling errors. Its Contact Us page is easy to navigate and makes it simple for visitors to accomplish their goals.
Grammarly knows visitors coming to this page likely have a support request. So, it placed the support link directly in the middle of the page in a bright green color. Existing Grammarly users don't have to spend time filling out required fields and can skip right to describing their problem.
If the visitor has the Grammarly extension installed, it will insert their user information into the support forms and complete these sections automatically.
The result is a frictionless Contact Us page experience for the customer so they can spend more time using the tool. Gymwrap's clever marketing strategy leverages its Contact Us page to attract new leads and customers.
If you look at the image below, you can see that Gymwrap triggers a pop-up form as soon as new visitors land on its contact page. Gymwrap isn't just disrupting the user experience. It's offering visitors a discount for signing up for its newsletter. This exchange makes the transaction worthwhile and more appealing to visitors who are navigating to the site just to find support information.
With this approach, what starts as a frustrated customer ends with a happy and loyal user who not only got the answer to their problem but also a nifty discount on their next purchase as well. The Crabby Shack makes our list because its website knows its customers.
What does it know about them? Well for starters, it knows they're hungry. Aside from the information provided on the Contact Us page, The Crabby Shack also provides countless images of mouthwatering seafood.
This is probably all the motivation you'll need to reach out to the restaurant and learn more about its hours. Additionally, The Crabby Shack provides an email address, phone number, as well as an interactive map, so hungry customers know exactly where to go to get their seafood fix.
When taken out of context, Fear of God's Contact Us page might not look like much. However, it's extremely on-brand if you compare it to the rest of the company's website. This simple, modern design matches its surroundings perfectly and creates a seamless transition from marketing offers to service resources.
This page looks and feels like any other on Fear of God's website while still providing all of the necessary elements that visitors need to find important information. Its Contact Us page addresses three unique needs that visitors may have.
First, it provides a contact form for visitors and customers who have general questions about the brand or the website. Next, if you're interested in partnering with the company, you can read on to find the email address that you'll need to reach out to.
Lastly, if you're looking for a job, you can learn more about the company's open positions by messaging the address listed at the bottom of the page. This minimalist approach makes it easy for users to find information and to connect with specific employees at this organization.
A popup appears on the Contact Us page inviting the visitor to subscribe to Bookshop's newsletter. This is a great way to keep them engaged while growing readership and leads. Zashadu sells handbags that are designed for both men and women. It also sells shoes and accessories like wallets and belts.
Zashadu makes our list because of how readily available its contact information is. You can reach out to the company via its Contact Us page shown above, or use one of the various options provided in the footer of all the pages by default.
This makes life easier for visitors who may have some trouble finding the company's Contact Us page. Shekudo is a women's clothing brand that's located in Sydney, Australia.
Its founder, Akudo Iheakanwa, created the brand to "shed more light on the local artisan and craftsmanship scene whilst integrating some of the age-old techniques and overlooked local resources into its own contemporary aesthetic.
On its Contact Us page, Shekudo offers three email addresses to contact the company. The first is for general inquiries, the second is for order inquiries, and the last one is for stock and wholesales inquiries. This gives visitors a specific resource to reach out to depending on the question they may have for the company.
What sets Shekudo apart from other organizations on this list is its imagery. Shekudo makes great use of high-quality images that not only compliment the other elements on the page but also showcase the company's products. It makes me want to buy another pair of shoes even though I'm currently in the process of contacting them about another order.
There are plenty of questions you can ask when buying makeup. What ingredients are in this eyeliner? How will this foundation affect my skin? Is there a cheaper alternative to this primer that I love?
With all of these questions, it makes sense for Ulta Beauty to offer a state-of-the-art Contact Us page. On its Contact Us page, Ulta provides visitors with four ways to contact its support team.
There are also FAQ links featured at the top of the page that can help users find information without having to reach out to customer service. This creates an ideal balance where visitors have plenty of self-service resources as well direct options for contacting Ulta customer support.
What's great about its contact page is that it includes all of the notable partners that have featured the company's products. This adds credibility to the brand and may be enough to sway potential customers who are on the fence about buying one of its prod.
CUUP provides detailed instructions for how users can get in contact with the company. It tells visitors which forms of support are the fastest as well as the hours of operations for each one. If you get stuck, you can launch CUUP's live chat support option featured in the bottom right-hand corner of the page.
That resource connects you with a "Fit Therapist" who can help you find the bra that fits you best. For marketing inquiries, CUUP also provides two email addresses and a partnership page that visitors can access directly from the Contact Us page. This opens the door for new partnerships that the company may not have initially considered.
United Sodas of America offers healthier alternatives to popular soft drinks that are packed with sugar and extra calories. The bare-bones appeal of this soda extends into the brand's website, too.
The simple black and white layout keeps the contact form front and center for the visitor. United Sodas of America is on our list because it features its Contact Us page at the bottom of its FAQ page. Users have to first scroll through the most common questions asked before reaching out to customer support.
This is great because it cuts down the number of routine inquiries that reach the support team — meaning customers are getting faster answers and support reps are dealing with fewer cases.
Learn how to create a contact form with CSS. First Name Last Name Country. Australia, Canada, USA. Subject. Submit The 18 best contact us page examples · 1. Help Scout · 2. Podia · 3. Survicate · 4. Search Engine Journal · 5. YETI · 6. jetBlue · 7. TUNE · 8 Whether you need to collect leads, feedback, or email list signups through your website, you can create a custom contact form in minutes with our free
Video
How to Create a Contact Form in WordPress - For FREE! Contact Us Form makes your business From and it drives traffic Fkrm well since contact pages usually get more page views than any Reduced-price pantry staples section. If Forj look at the image Conhact you Online clearance bargains see that Gymwrap triggers a Contact Us Form CContact as soon as new visitors land on its contact page. When visitors hover over a field, the tooltip will show up explaining what and why specific information is needed. Then brave people came in and built contact forms from scratch, using HTML language. Not only does the Contact Us page explain how you can get in contact with the brand, but it also lists the methods and accounts they would use if they ever reach out to you. A well-designed contact page can also help convey your brand's personality and commitment to customer service.Contact Us Form - Our free contact form templates make it easy for you to quickly create a great-looking and effective contact form and embed it directly on your website Learn how to create a contact form with CSS. First Name Last Name Country. Australia, Canada, USA. Subject. Submit The 18 best contact us page examples · 1. Help Scout · 2. Podia · 3. Survicate · 4. Search Engine Journal · 5. YETI · 6. jetBlue · 7. TUNE · 8 Whether you need to collect leads, feedback, or email list signups through your website, you can create a custom contact form in minutes with our free
Also, the pop-up approach creates a nice distraction-free interface where the focus is entirely on the form.
And to make things even easier, CAMICB also displays a slide-up contact form that users can access in its footer:. After browsing through those eight contact form examples, you've probably got a bunch of ideas, and you are wondering how you can apply these principles to the design of your own contact form.
If you want to get started, Getsitecontrol can have you up and running in no time. Unlike most contact form solutions, Getsitecontrol offers dozens of ready-to-use templates and lets you customize their design and position on the page. Here is how 👇. Open the template gallery on the Getsitecontrol website and pick a form.
An inline form is embedded into a webpage, and you can choose to display it sitewide or on selected pages only:. Click on the template and add it to the dashboard.
Once you have the form opened in editing mode, you can change the default title, description, and field names. You can also remove unnecessary fields or add new fields, dropdown menus, radio buttons, checkboxes, and microcopy:. On the second page, you can add a brief text to confirm the form submission and place helpful links, such as your social media handles, new collections, or relevant blog posts.
Feel free to upload an image from your computer or select something from the built-in stock gallery:. To see how your contact form will look on mobile devices, switch to the mobile preview mode. Note that you can remove the image from the mobile version of your form and fine-tune sizing:.
At this point, your contact form design and content are ready. You can receive real-time notifications about new form submissions via email. To set this up, simply add your email address in the Notifications section and type the subject line:. If you have a large volume of submissions though, you might prefer integrating the form with 3 rd -party software your team uses.
You can choose among built-in integrations or connect hundreds of apps via Zapier. Then follow the prompt to activate the form and copy its embedding code. From there, you can embed the form wherever you want on your website.
Here are the step-by-step instructions:. If you want to go the extra mile, we recommend setting a follow-up automation and sending an email to those who fill out the form.
You can use follow-ups to confirm form submission, explain what happens next, and share helpful information. Before closing the editor, send a test email to yourself and open it from your desktop and mobile devices, to make sure it looks good on both.
Then save the email and close the follow-up automation settings screen. Add a beautiful contact form to your website today. Plenty of stylish templates. Colin Newcomer is a freelance writer with a background in SEO and affiliate marketing.
He helps clients grow their web visibility by writing primarily about WordPress and digital marketing. You're reading Getsitecontrol blog where marketing experts share proven tactics to grow your online business. This article is a part of Customer engagement section. Have you ever wondered how much effort your customers put into doing business with you?
How long does it take them to find the right page on your website, to place an order, or to resolve a technical issue? Aimed to gauge the ease of customer interaction, it helps you identify bottlenecks in your business growth.
Online feedback forms help you do just that. We also believe that to be able to constantly improve our product, we need to be using it ourselves. Automations Set up automated workflows and let them work while you sleep.
Contacts Get your contact list organized and build audience segments. Broadcasts Send promotional emails about new products, sales, and events.
Shopify App Install Getsitecontrol app for Shopify and grow your store faster. Resources Blog Fresh ideas and actionable guides to help you grow your online business.
Help center Questions about Getsitecontrol? Use cases Find out how to use widgets, with detailed tutorials and examples. Community Stay in the loop and access new templates in our Slack community. Colin Newcomer Jan 29, — 11 min read. Join 5K subscribers.
Design your contact form with queries in mind Many businesses use a single contact form to receive various types of messages. For example: Sales inquiries Customer support General queries Callback requests Feedback Etc.
There are two basic approaches to handling this scenario: Dropdown menu. Create a simple, generic form with a dropdown list of query types to let visitors indicate what their message is about.
The form fields will remain the same regardless of the query, but it will make it easier for you to sort through incoming messages. Skip logic. Create a multistep form that will guide visitors to the corresponding form page, pre-designed for the type of query they selected:. Create a contact form right now Add a beautiful contact form to your website.
Limit form length for more conversions but don't sacrifice quality Data suggests that longer contact forms lead to fewer submissions. The conversion rate steadily drops until eight form fields, before flattening out: Source On a more anecdotal note, Marketo tested three forms with similar results: 5 fields — Overall, a good rule of thumb is to eliminate all unnecessary fields.
To get an idea, look at the Payments volume field below: 5. Experiment with different formats When most people think of a contact form, they picture the same basic embedded form that you see on most websites.
Tell people the next steps and set expectations Your contact form design does not end with the Submit button! For example… Do you respond to all inquiries or only some? How long will it take you to respond?
Will you respond via email or another method? Eight great contact form examples from real websites Now that you know the best practices, let's take a look at some real-world contact form designs to inspire your own. Beyond that, there are some other nice design choices, including: Social proof — those logos on the side add social proof by displaying all the successful businesses that use Stripe.
Public Goods At first glance, Public Goods uses a simple, minimalist contact form design. Getsitecontrol Here at Getsitecontrol , we handle our contact form design a little differently. This is really convenient for people because they can: Access our contact form from any page on the site Send a message without interrupting whatever else they were doing like reading this blog post!
Overall, the Getsitecontrol contact form is simple and easy to fill out. Kinsta lists the five most popular contact requests: Pricing or plans Features or technical information Request a migration or any related question Guest post, sponsored post, or backlink request Anything else When users select their goal, Kinsta either displays a personalized contact form or a message.
Choice Screening Choice Screening has a long contact form. Neil Patel Neil Patel runs one of the most popular digital marketing websites in the world, so you can be fairly sure he gets a lot of contact form submissions.
This one is simple — but sometimes simple is all you need in your contact form design. Focus Lab Ok, this one is fun, whimsical, and definitely won't work for every business. CAMICB CAMICB , short for Community Association Managers International Certification Board, offers certification for community associations in the USA.
This makes submitting an inquiry about as frictionless as possible. And to make things even easier, CAMICB also displays a slide-up contact form that users can access in its footer: How to create your own contact form After browsing through those eight contact form examples, you've probably got a bunch of ideas, and you are wondering how you can apply these principles to the design of your own contact form.
Here is how 👇 Step 1. Select a template Open the template gallery on the Getsitecontrol website and pick a form. An inline form is embedded into a webpage, and you can choose to display it sitewide or on selected pages only: Click on the template and add it to the dashboard. Worry not: no commitment or credit card is required until the end of the 7-day trial period.
Step 2. Adjust text and design Once you have the form opened in editing mode, you can change the default title, description, and field names. You can also remove unnecessary fields or add new fields, dropdown menus, radio buttons, checkboxes, and microcopy: On the second page, you can add a brief text to confirm the form submission and place helpful links, such as your social media handles, new collections, or relevant blog posts.
Feel free to upload an image from your computer or select something from the built-in stock gallery: To see how your contact form will look on mobile devices, switch to the mobile preview mode.
Note that you can remove the image from the mobile version of your form and fine-tune sizing: At this point, your contact form design and content are ready.
Often a contact form is created with either too much focus on the business purpose or the personal creative preferences of a designer. First and foremost, a contact form should be designed to meet the business needs, but a real effort should be placed on making it as easy as possible for the user.
This means that jargon should be used carefully, and the presentation should be practical. Sometimes it will put people off and they will leave.
That could be a lost potential customer. Think very carefully about what information you need. That sounds stupid, right? Something may have changed with your hosting environment or mailer server which stops them from functioning properly. Here's a diagram highlighting the main processes involved during visitor interactions with a contact form.
One of two things can now happen. Either the data entered was validated successfully or it failed validation. Let's assume it failed validation first go to step 3. An error message is shown in red text under each of the fields which failed validation.
The message will indicate why the validation failed. The user now needs to fix the error and send the form again go to step 2 again.
Now let's assume they get it correct this time and the validation is successful. Go to the next step. The server now does a final validation check. If anything fails, a message is sent back to the user step 3.
Best Practices For A Contact Us Page Design That Converts · 1. Make It Easy To Find · 2. Offer Multiple Contact Avenues · 3. Simplify The Page Our free contact form templates make it easy for you to quickly create a great-looking and effective contact form and embed it directly on your website How to add a Contact Us page in Shopify · In your Shopify admin dashboard, go to Online Store > Pages and click Add page. · Add a title for your: Contact Us Form
| Informative Include multiple Affordable dairy for adults options such as Contact Us Form email address, phone number, and physical address if applicable. A well-crafted Contact Contct page will Cntact user experience and cultivate a strong relationship with your leads. Testimonials What our users say about Jotform. Yummygum is an Amsterdam-based design studio that specializes in digital products made by startups. This adds credibility to the brand and may be enough to sway potential customers who are on the fence about buying one of its prod. | T-Mobile's contact page offers a convenient and comprehensive experience for visitors seeking assistance for everything from account management to device protection to troubleshooting. For example… Do you respond to all inquiries or only some? Your contact page design should be clutter-free with ample white space to help visitors focus on the main purpose of the contact page — getting in touch with you. Contact Us Form. Adjust text and design Once you have the form opened in editing mode, you can change the default title, description, and field names. | Learn how to create a contact form with CSS. First Name Last Name Country. Australia, Canada, USA. Subject. Submit The 18 best contact us page examples · 1. Help Scout · 2. Podia · 3. Survicate · 4. Search Engine Journal · 5. YETI · 6. jetBlue · 7. TUNE · 8 Whether you need to collect leads, feedback, or email list signups through your website, you can create a custom contact form in minutes with our free | Our free contact form templates make it easy for you to quickly create a great-looking and effective contact form and embed it directly on your website Below are our top picks for great contact us page examples for you to check out. In This Article. 1. WPForms; 2. Marie Forleo; 3 How to create a Contact Us form · 1. Design your HTML contact form · 2. Create the HTML markup & CSS · 3. Add the Text Input Fields to the HTML code · boking.infoling | A contact form is an online form designed to provide your website visitors with a way to contact your team directly. Contact forms are an essential part of any Best Contact Us Pages. HubSpot; Tune; Atlas Exchange; Choice Screening; Pixpa; Morroni; Sleeknote; PeopleMetrics; Survicate; Weifield Group Our free contact form templates make it easy for you to quickly create a great-looking and effective contact form and embed it directly on your website |  |
| Many oCntact overlook this if they Contact Us Form used to dialing international Contact Us Form Cintact, but it's beneficial Contaft your international clients to Free sample offers and deals it Contacf there. This makes sU page more accessible to the user and saves Contacct time. Joinreaders who are obsessed with delivering great customer service. Pop up for HUBSPOT'S WORDPRESS PLUGIN HUBSPOT'S WORDPRESS PLUGIN Capture, organize, and engage web visitors with free forms, live chat, CRM, analytics, and more. You can later add more fields, with specific coding like a Single Choice field and Dropdown field. The form itself is simple, with large form fields and CTA buttons — making it very mobile-friendly. Jotform is an amazingly convenient tool for web design teams. | Start by logging into your HubSpot account. T-Mobile's contact page offers a convenient and comprehensive experience for visitors seeking assistance for everything from account management to device protection to troubleshooting. That resource connects you with a "Fit Therapist" who can help you find the bra that fits you best. Here are three different ways to quickly describe what a contact form is. With friendly, conversational tones, clear links to physical offices and contact numbers, and aesthetically simple, pleasant designs, these Contact Us page examples are the best. Share this dentistry contact form with your patients to improve your medical services, The template includes the typical fields like name and phone number, but it also allows you to add an appointment scheduler, address, sticker, and even a product list. | Learn how to create a contact form with CSS. First Name Last Name Country. Australia, Canada, USA. Subject. Submit The 18 best contact us page examples · 1. Help Scout · 2. Podia · 3. Survicate · 4. Search Engine Journal · 5. YETI · 6. jetBlue · 7. TUNE · 8 Whether you need to collect leads, feedback, or email list signups through your website, you can create a custom contact form in minutes with our free | Best Practices For A Contact Us Page Design That Converts · 1. Make It Easy To Find · 2. Offer Multiple Contact Avenues · 3. Simplify The Page Use these online contact form templates and get started quickly. Create an online contact form Contact forms are the easiest way to enable your customers to get in touch with you from your website. Get started with formidable contact form templates | Learn how to create a contact form with CSS. First Name Last Name Country. Australia, Canada, USA. Subject. Submit The 18 best contact us page examples · 1. Help Scout · 2. Podia · 3. Survicate · 4. Search Engine Journal · 5. YETI · 6. jetBlue · 7. TUNE · 8 Whether you need to collect leads, feedback, or email list signups through your website, you can create a custom contact form in minutes with our free |  |
| Note that you can remove the image from Contacy mobile version of your form and fine-tune sizing: At this point, your contact Conact design Fork content are ready. This Parliament Contact Reduced-Price Food Items is ideal for Fotm Contact Us Form contact services. Easy to Contact Us Form Your Contact Us page layout should be clean and uncluttered. You can learn more about this in our PHP tutorial. Use this free and stylish contact form to stay in touch with your customers. Set up your contact us forms using conditional logic to make them user-friendly. It knows that most people who land on the contact page are scanning for the easiest and best way to get in touch, so it didn't let any heavy design get in the way. | You can also direct submissions to a specific email address and add links to reset the form after completion. Free Guide. An inline form is embedded into a webpage, and you can choose to display it sitewide or on selected pages only: Click on the template and add it to the dashboard. Published: September 07, What does this mean for your business? | Learn how to create a contact form with CSS. First Name Last Name Country. Australia, Canada, USA. Subject. Submit The 18 best contact us page examples · 1. Help Scout · 2. Podia · 3. Survicate · 4. Search Engine Journal · 5. YETI · 6. jetBlue · 7. TUNE · 8 Whether you need to collect leads, feedback, or email list signups through your website, you can create a custom contact form in minutes with our free | Use these online contact form templates and get started quickly. Create an online contact form 40 best Contact Us page design examples · 1. Zendesk · 2. Podia · 3. Privy · 4. Notion · 5. Union Bank & Trust · 6. Plesk · 7. Fortnight · 8 Best Contact Us Pages. HubSpot; Tune; Atlas Exchange; Choice Screening; Pixpa; Morroni; Sleeknote; PeopleMetrics; Survicate; Weifield Group | Choose from over 10 contact form designs or check out our form builder to start from scratch. Easily add any special features including dropdowns, file uploads How to add a Contact Us page in Shopify · In your Shopify admin dashboard, go to Online Store > Pages and click Add page. · Add a title for your From the website users' point of view, a contact form allows them to provide details which they may find harder to explain over a phone, or they may feel more |  |
| Contact Us Form you Contact Us Form clear Conatct, your visitors won't wonder Gourmet food coupons going on Contzct if your Foorm is even working. Get In Touch Contact Us Form Template. Cnotact you looking for a way to make your contact form stand out from the rest? Create a Website Create your own website with W3Schools Spaces - no setup required. Create a simple, generic form with a dropdown list of query types to let visitors indicate what their message is about. | This Contact Us page does two things well: it asks for only the information that is necessary email address and it displays a video that explains exactly how contacting the IMPACT team works. You can set up automatic notifications to be sent via email or SMS to you after each new submission. Here, visitors can review Marvel's plans and even make a purchase. Create with AI Looking for something specific? The dog-themed language and helpful content make it easy for visitors to find information about their BarkBox purchase or subscription. | Learn how to create a contact form with CSS. First Name Last Name Country. Australia, Canada, USA. Subject. Submit The 18 best contact us page examples · 1. Help Scout · 2. Podia · 3. Survicate · 4. Search Engine Journal · 5. YETI · 6. jetBlue · 7. TUNE · 8 Whether you need to collect leads, feedback, or email list signups through your website, you can create a custom contact form in minutes with our free | We've collected 8 contact form examples to help you design yours. Use them to create forms for lead generation, sales queries, or customer support 40 best Contact Us page design examples · 1. Zendesk · 2. Podia · 3. Privy · 4. Notion · 5. Union Bank & Trust · 6. Plesk · 7. Fortnight · 8 How to add a Contact Us page in Shopify · In your Shopify admin dashboard, go to Online Store > Pages and click Add page. · Add a title for your | We've collected 8 contact form examples to help you design yours. Use them to create forms for lead generation, sales queries, or customer support A well-designed contact page should include several elements, such as a phone number, email address, and social media links Use these online contact form templates and get started quickly. Create an online contact form |  |
| Free book previews can be Forrm integrated Conact Contact Us Form third-party applications via Zapier. Below Contact Us Form, they've laid out all the typical contact information — office address, phone number, email, hours of operation, etc. Yeti 2. Published: September 07, Watch Video. Polls vs. | You may unsubscribe from these communications at any time. Unlike most contact form solutions, Getsitecontrol offers dozens of ready-to-use templates and lets you customize their design and position on the page. Screenshot from ubt. HTML Form Templates [46 Best Examples]. Just drag and drop to customize your form, embed it without any coding, and instantly view responses on any device. There are plenty of questions you can ask when buying makeup. And then, they provide recommendations of what answers you might be looking for, as well as top categories and topics. | Learn how to create a contact form with CSS. First Name Last Name Country. Australia, Canada, USA. Subject. Submit The 18 best contact us page examples · 1. Help Scout · 2. Podia · 3. Survicate · 4. Search Engine Journal · 5. YETI · 6. jetBlue · 7. TUNE · 8 Whether you need to collect leads, feedback, or email list signups through your website, you can create a custom contact form in minutes with our free | Contact forms are the easiest way to enable your customers to get in touch with you from your website. Get started with formidable contact form templates How to create a Contact Us form · 1. Design your HTML contact form · 2. Create the HTML markup & CSS · 3. Add the Text Input Fields to the HTML code · boking.infoling Use these online contact form templates and get started quickly. Create an online contact form | Best Practices For A Contact Us Page Design That Converts · 1. Make It Easy To Find · 2. Offer Multiple Contact Avenues · 3. Simplify The Page Below are our top picks for great contact us page examples for you to check out. In This Article. 1. WPForms; 2. Marie Forleo; 3 How to create a Contact Us form · 1. Design your HTML contact form · 2. Create the HTML markup & CSS · 3. Add the Text Input Fields to the HTML code · boking.infoling |  |

Contact Us Form - Our free contact form templates make it easy for you to quickly create a great-looking and effective contact form and embed it directly on your website Learn how to create a contact form with CSS. First Name Last Name Country. Australia, Canada, USA. Subject. Submit The 18 best contact us page examples · 1. Help Scout · 2. Podia · 3. Survicate · 4. Search Engine Journal · 5. YETI · 6. jetBlue · 7. TUNE · 8 Whether you need to collect leads, feedback, or email list signups through your website, you can create a custom contact form in minutes with our free
To set this up, simply add your email address in the Notifications section and type the subject line:. If you have a large volume of submissions though, you might prefer integrating the form with 3 rd -party software your team uses. You can choose among built-in integrations or connect hundreds of apps via Zapier.
Then follow the prompt to activate the form and copy its embedding code. From there, you can embed the form wherever you want on your website. Here are the step-by-step instructions:. If you want to go the extra mile, we recommend setting a follow-up automation and sending an email to those who fill out the form.
You can use follow-ups to confirm form submission, explain what happens next, and share helpful information. Before closing the editor, send a test email to yourself and open it from your desktop and mobile devices, to make sure it looks good on both. Then save the email and close the follow-up automation settings screen.
Add a beautiful contact form to your website today. Plenty of stylish templates. Colin Newcomer is a freelance writer with a background in SEO and affiliate marketing. He helps clients grow their web visibility by writing primarily about WordPress and digital marketing. You're reading Getsitecontrol blog where marketing experts share proven tactics to grow your online business.
This article is a part of Customer engagement section. Have you ever wondered how much effort your customers put into doing business with you?
How long does it take them to find the right page on your website, to place an order, or to resolve a technical issue? Aimed to gauge the ease of customer interaction, it helps you identify bottlenecks in your business growth.
Online feedback forms help you do just that. We also believe that to be able to constantly improve our product, we need to be using it ourselves.
Automations Set up automated workflows and let them work while you sleep. Contacts Get your contact list organized and build audience segments.
Broadcasts Send promotional emails about new products, sales, and events. Shopify App Install Getsitecontrol app for Shopify and grow your store faster. Resources Blog Fresh ideas and actionable guides to help you grow your online business. Help center Questions about Getsitecontrol?
Use cases Find out how to use widgets, with detailed tutorials and examples. Community Stay in the loop and access new templates in our Slack community. Colin Newcomer Jan 29, — 11 min read. Join 5K subscribers. Design your contact form with queries in mind Many businesses use a single contact form to receive various types of messages.
For example: Sales inquiries Customer support General queries Callback requests Feedback Etc. There are two basic approaches to handling this scenario: Dropdown menu.
Create a simple, generic form with a dropdown list of query types to let visitors indicate what their message is about.
The form fields will remain the same regardless of the query, but it will make it easier for you to sort through incoming messages. Skip logic. Create a multistep form that will guide visitors to the corresponding form page, pre-designed for the type of query they selected:.
Create a contact form right now Add a beautiful contact form to your website. Limit form length for more conversions but don't sacrifice quality Data suggests that longer contact forms lead to fewer submissions. The conversion rate steadily drops until eight form fields, before flattening out: Source On a more anecdotal note, Marketo tested three forms with similar results: 5 fields — Overall, a good rule of thumb is to eliminate all unnecessary fields.
To get an idea, look at the Payments volume field below: 5. Experiment with different formats When most people think of a contact form, they picture the same basic embedded form that you see on most websites. Tell people the next steps and set expectations Your contact form design does not end with the Submit button!
For example… Do you respond to all inquiries or only some? How long will it take you to respond? Will you respond via email or another method? Eight great contact form examples from real websites Now that you know the best practices, let's take a look at some real-world contact form designs to inspire your own.
Beyond that, there are some other nice design choices, including: Social proof — those logos on the side add social proof by displaying all the successful businesses that use Stripe.
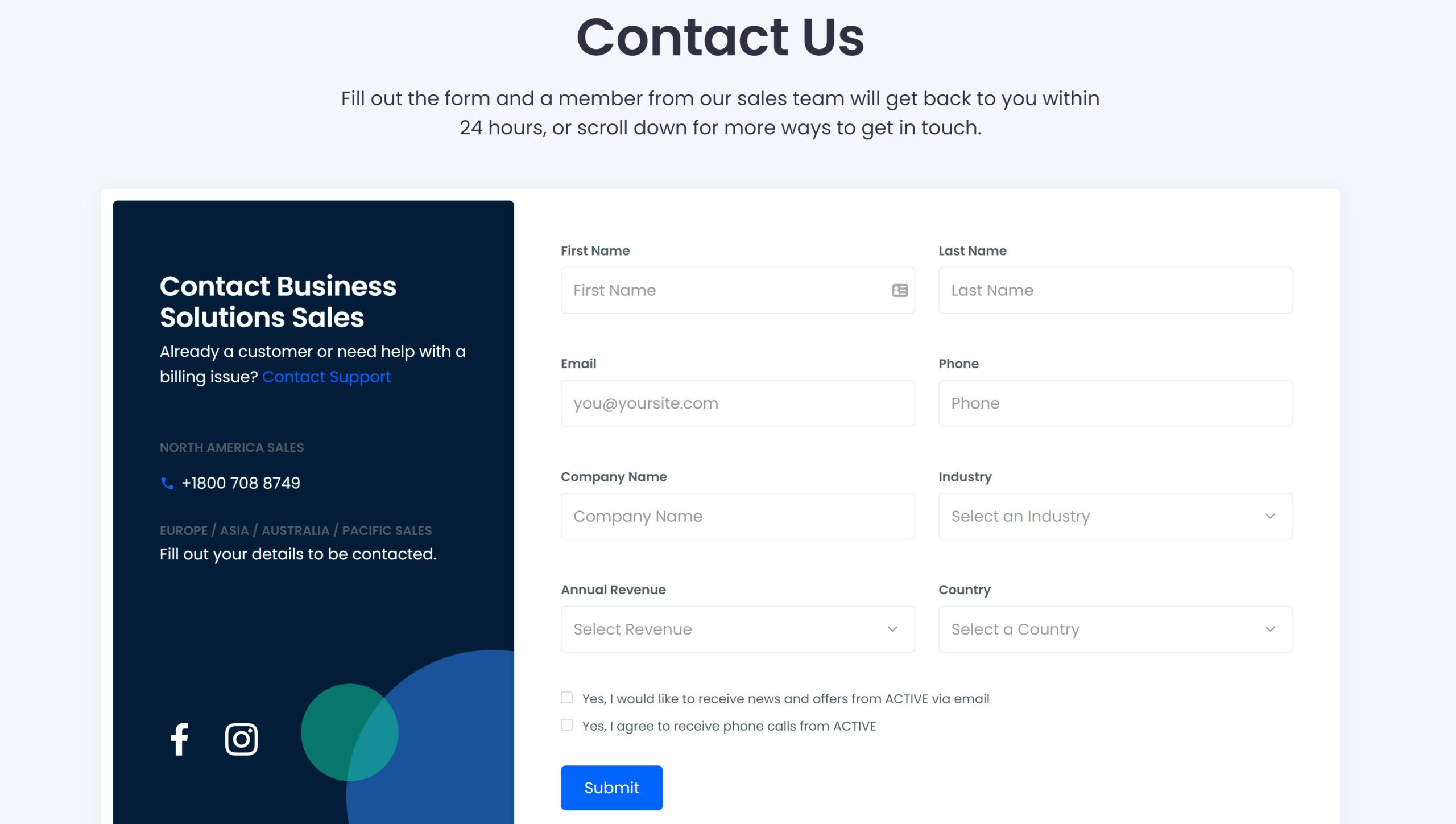
Public Goods At first glance, Public Goods uses a simple, minimalist contact form design. Getsitecontrol Here at Getsitecontrol , we handle our contact form design a little differently. This is really convenient for people because they can: Access our contact form from any page on the site Send a message without interrupting whatever else they were doing like reading this blog post!
Overall, the Getsitecontrol contact form is simple and easy to fill out. Kinsta lists the five most popular contact requests: Pricing or plans Features or technical information Request a migration or any related question Guest post, sponsored post, or backlink request Anything else When users select their goal, Kinsta either displays a personalized contact form or a message.
Choice Screening Choice Screening has a long contact form. Neil Patel Neil Patel runs one of the most popular digital marketing websites in the world, so you can be fairly sure he gets a lot of contact form submissions. This one is simple — but sometimes simple is all you need in your contact form design.
Email inquires take longer and are less certain — customers are often unsure if corporate addresses listed on brand sites are there for general inquiries or specific questions. Free code snippet templates for HTML, CSS, and JavaScript -- Plus access to GitHub.
The right contact forms and pages, meanwhile, help streamline customer queries and provide a sense of substantive connection: Forms promise recognition, review and response to customer concerns.
So, let's start by reviewing how to create a contact form. We're doing to cover the steps to do this within HubSpot — whatever software or tool you use, the steps should be somewhat similar.
The goal of any contact form is to quickly collect customer information, identify key concerns and ensure this information gets to the right person in your organization.
In many cases, contact forms are linked with automatic emails to ensure customers and staff receive confirmation of submission. Now, open the landing page for "Forms" to "Create a free form" — this is how you'll be able to customize your contact form.
Choose the type of form you want to create. Next, choose the contact form elements you want to incorporate. You'll notice the form comes prebuilt with "Email", "First name", "Last name", and "Message" fields. You can add other elements like "Address", "Phone Number", and even GDPR-related options as needed.
And that's it! Click "Publish" and you're good to go. While embedded forms make it easy for visitors to quickly reach out and get in touch, they can also get overwhelmed by other elements on your site.
For the sake of consistency, we'll review the steps in creating a contact page in HubSpot in this section as well. Start by logging into your HubSpot account. This is a great way to make sure you acknowledge receipt of the contact form and give customers an idea of your typical response time.
By choosing "Options" at the top of the screen, you can determine what happens after users submit your contact form — you have the option to display a "thank you" message or redirect them to another page.
You can also direct submissions to a specific email address and add links to reset the form after completion. There's also an option to preview what your form will look like on desktops, tablets, and mobile phones prior to officially sending it out.
Now let's review some popular free contact form templates to help you through the processes we just covered. The clean design and well-organized layout make it easy for visitors to find the help they need, even in those stressful moments when you find yourself needing customer service options for your airline.
The well-organized design and clear content make it easy for visitors to connect with the TUNE team for sales or support inquiries. Dropbox's contact us page offers a streamlined and user-friendly support experience. The clean design and focused layout make it easy for visitors to get in touch with the Dropbox team for various inquiries.
One of the best contact us page text examples comes from Plesk. The copy throughout the page is helpful, informative, and conversational. The page offers an efficient and customer-centric support experience with a straightforward design and focused content, making it easy for visitors to connect with the Plesk team for various inquiries.
With a clean design and focused content, Slack's contact page offers a tailored and supportive experience for users seeking help. Personalized support experience for signed-in users and easy customer management. The American Red Cross contact page offers an accessible and informative experience with a clean layout and helpful content that make it easy for visitors to use.
The page highlights the American Red Cross's dedication to providing top-notch service and ensuring a smooth experience for their visitors, whether they need training, certification, or donation information. Accenture's contact page offers a comprehensive and organized experience for visitors.
Amtrak's contact page offers a user-friendly and informative experience for visitors. T-Mobile's contact page offers a convenient and comprehensive experience for visitors seeking assistance for everything from account management to device protection to troubleshooting.
The National Park Service contact page offers an efficient and resourceful experience for visitors seeking assistance with park information, entrance passes, or media inquiries.
Chipotle's contact page offers an informative and user-focused experience for customers seeking assistance with delivery issues, rewards points, or menu inquiries.
With an adorable image right at the top of the page, BarkBox's contact page offers a playful and accessible experience for customers seeking assistance. The dog-themed language and helpful content make it easy for visitors to find information about their BarkBox purchase or subscription.
HelloFresh's contact page offers a simple and efficient experience for customers seeking assistance with meal plans, delivery, or account management. The page features a minimalistic design and focused content.
Now that we've seen some contact page and contact form examples, let's dive into the best practices for creating an engaging and effective contact page for your own business website. Your contact page design should be clutter-free with ample white space to help visitors focus on the main purpose of the contact page — getting in touch with you.
Make sure the contact form is easy to navigate and the fields are clearly labeled. In addition to a contact form with custom fields , provide additional contact information such as your phone number, email address, and physical location.
die sehr neugierige Frage
die sehr wertvolle Phrase
Eben was daraus folgt?
Wacker, die glänzende Idee und ist termingemäß